Manoj Kumar
March 10, 2016
How to Use Font Awesome Icons in Adobe Photoshop
- Design
- Photoshop
Font Awesome Icons in Photoshop
Font Awesome is a popular font icon package used by web designers and developers. The old-fashioned technique to create icons was simply to crop images to work as icons and provide the same image quality for all sizes. Font Awesome is a more sophisticated alternative. You can use Font Awesome on any website by loading the font and CSS files, and you can also integrate it into your Photoshop designs. Let me show you how to use Font Awesome icons in Adobe Photoshop here,
- Go to Font Awesome page and download and extract the package
- Locate the 'fonts' folder inside an extracted folder, then copy the file 'FontAwesome.otf' to your system's Fonts folder. The location of the Fonts folder depends on your operating system. In Windows 8, the font folder is located in: C:\Windows\Fonts\
- Open your browser and go to the icons page.
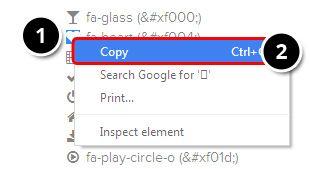
- From the list of available icons, select the one you want and copy the icon.
- Open Photoshop and start a new file by going to File -> New -> OK
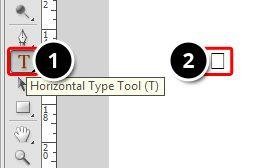
- Choose the Text tool
- Click on Workspace and paste the icon you have copied earlier
- Select the text (which at this point is just a square).
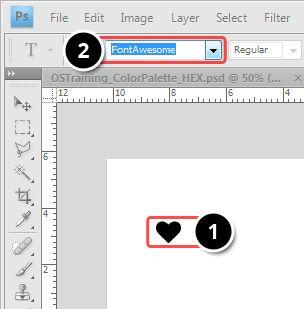
- Select Font Awesome to get the icon look.
Then you can start customizing the icon.
Share
Get awesome tech content in your inbox
Similar Blogs
Similar Blogs
Get awesome tech content
in your inbox
Just like how your fellow techies do.
Ready to get started?
We'd love to talk about how we can work together
AWS CLOUDCOST
Take control of your AWS cloud costs that enables you to grow!